Part 2 - CUSTOMIZING & STYLING A RSS FEED WITH FEEDBURNER
Open feedburner.com
- Sigh in with feedburner using your google/gmail account login password and ID.
- Before we can style and customize the display of our feed, we have to link it with Feedburner.
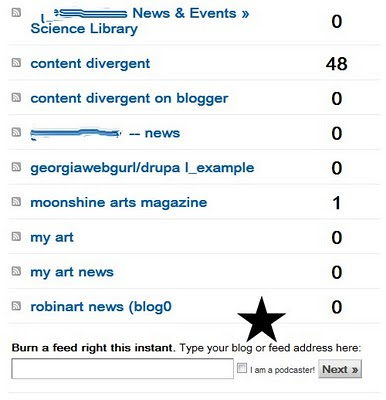
- You should see "Burn a feed right this instant. Type your blog or feed address here:" If you've already set up some of this, you will see this option at the bottom of your existing list.

- Type in your blogger URL -- if you want to only include a particular label (category/tag) you will need to use the URL for the category (as in Part 1a). If you want to include your whole blog, you would just put your blog url in.
- So, in my example:
- To style my feed just for my artwork, I would use
- http://contentdivergent.blogspot.com/feeds/posts/default/-/my%20art
- To style my feed for my whole blog, I would just use
- http://contentdivergent.blogspot.com/
- Then Click Next.

- Feed Title: This is what will display to you in your list of feeds and MAY be displayed in your website... (in our case, a Facebook page) should you choose that option. Either way, make it short yet descriptive.
- Feed address: You can just leave the default setting from feedburner.
- Click Next.

So, the feed is setup through Feedburner, but we still need to customize and style it.
Click Next. (This will allow you to also setup statistics for your feed for Free!)
I'm not going to be doing podcasts, so I just check the other options.

So, I check Clickthroughs and Feedburner stats, Then Next.

First, I'm going to optimize (though you can do this in most any order). I'm going to keep this simple and really not do too much customization.
The 2 most basic features are to make it browser friendly (just makes it more portable) and then smart (for mobile, etc.) So, we'll click first on BrowserFriendly and then SmartFeed.
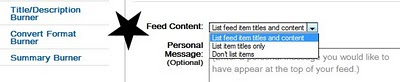
BrowserFriendly: Probably the most important here is the choice of how the feed displays -- do you want just titles or content? I want both. You can also add a personalized message too. Like subscribe here, or something like that.
 SAVE it to activate it and save the configuration.
SAVE it to activate it and save the configuration.Now to make our feed compatible with any service and then onward to publishing our widget (code)
Click on SmartFeed.

Click on Activate to make your feed compatible with any reader.
Now we're going to Publicize our feed (in other words, style and customize it for use on another website, Facebook, or well, just about any place...)

There are all sorts of choices here, so you may want to experiment. We'll start with BuzzBoost which creates code compatible with HTML.
 Basically, I've told it to show 10 items from my blog in html formatting (which should include links and images).
Basically, I've told it to show 10 items from my blog in html formatting (which should include links and images).I've removed feed title, because I will customize that in Facebook.
Since I am the single author, there is no need to really include my name after every post. If you had a multi-author blog, that might be a very important feature.
Since I am using this to push content elsewhere, I don't really care to have the link to the feed display.
Once I make all of my selections, I will click Activate to save and get my code.
More customizing using buzzboost -- styling and aggregating from multiple blogs (could use multiple categories in blogger, too> available here
Copy and paste code for use in webpages, Facebook, etc.
No comments:
Post a Comment